FAQ
Häufig gestellte Fragen
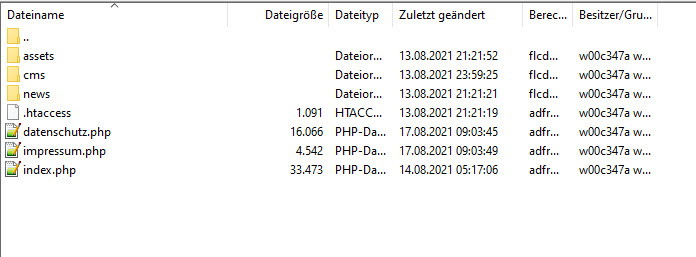
Wo muss ich den Ordner cms Hochladen?
Der Ordner cms muss in das Verzeichnis ihres Servers hochgeladen werden, wo auch Ihre Webseite vohanden ist!
Um sich im cms anmelden rufen Sie https://ihre-webseite.de/cms auf. Sie können sich jetzt mit folgenden Zugangsdaten anmelden.
Admin: Admin#2018#
User: #cms-light#
Nur als Admin können Sie Blöcke erstellen, Passwörter ändern, Einstellungen bearbeiten und den code zum Einbinden einsehen!
Der User ist für Mitarbeiter vorgesehen welche die Webseite auch bearbeiten sollen, mit eingeschränkten Rechten.
Der User darf Bilder, Bilder in die Galerie, Hochladen und Sicherung erstellen, alle Blöcke bearbeiten.
Block in Seite einbinden
Wie binde ich den code in meine Seite ein?
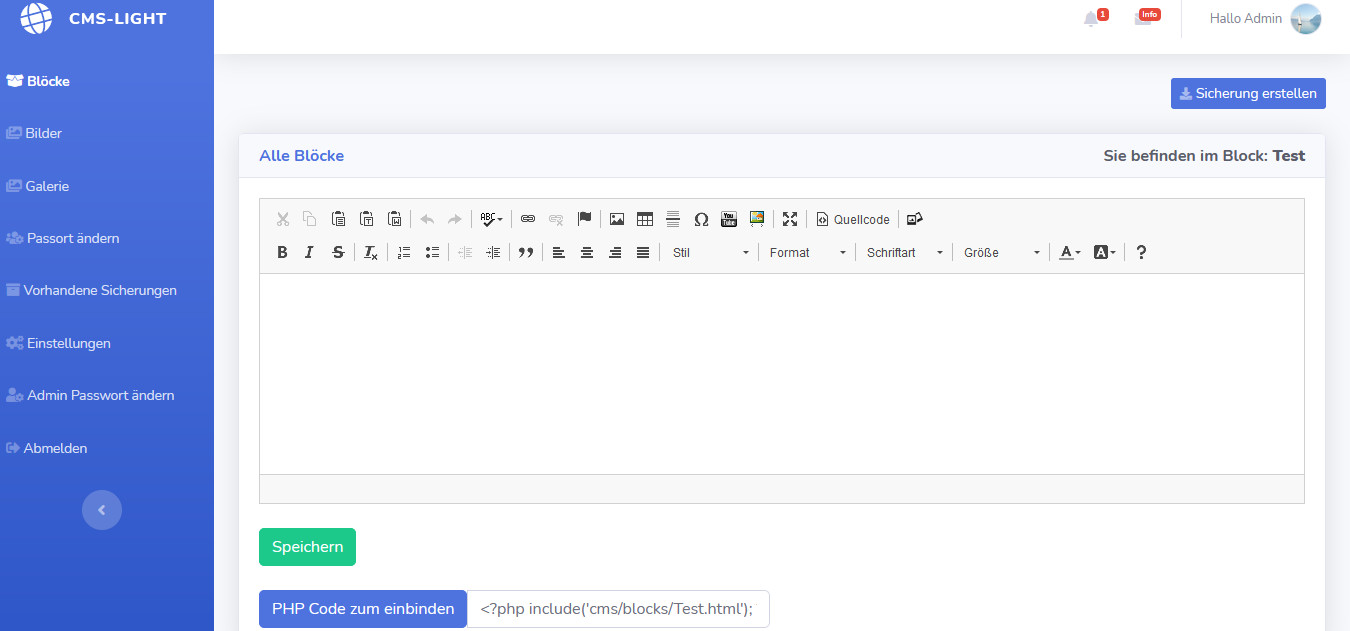
Kopieren Sie bitte den Code der ihnen im
Bearbeitungsfenster
des Blocks unten angezeigt wird,
und setzen diesen in Ihre Seite dort ein wo dieser erscheine soll.
<section>
<div id="test" class="container">
<?php include('cms/blocks/Test.html');?>
</div>
</section>
<div id="test" class="container">
<?php include('cms/blocks/Test.html');?>
</div>
</section>
Block wird nicht angezeigt.
Es wird nichts angezeigt obwohl der Code richtig in die Seite eingebunden wurde!
Wenn die Endung Ihrer Seite nicht .php ist dann wird nichts angezeigt!
Es gibt aber einen Trick, mit dem man das Korrigieren kann.
Erstellen Sie eine .htaccess Datei mit einen Text-Editor und setzen das
AddType application/x-httpd-php .htm
AddType application/x-httpd-php .html
dort ein.
Laden Sie diese Datei in das Root Verzeichnis ihrer Webseite hoch.
Jetzt werden auch Seiten mit der Endung .htm und .html nach PHP Dateien überprüft,
nun sollte der Block auf Ihrer Seite angezeigt werden.
AddType application/x-httpd-php .html
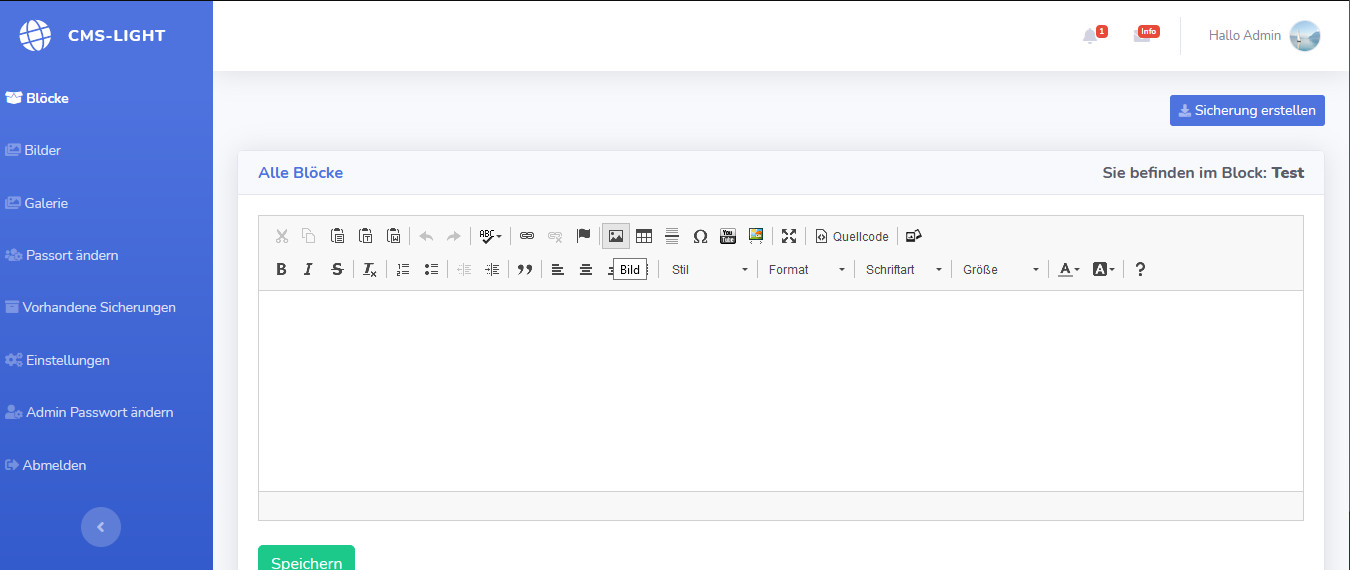
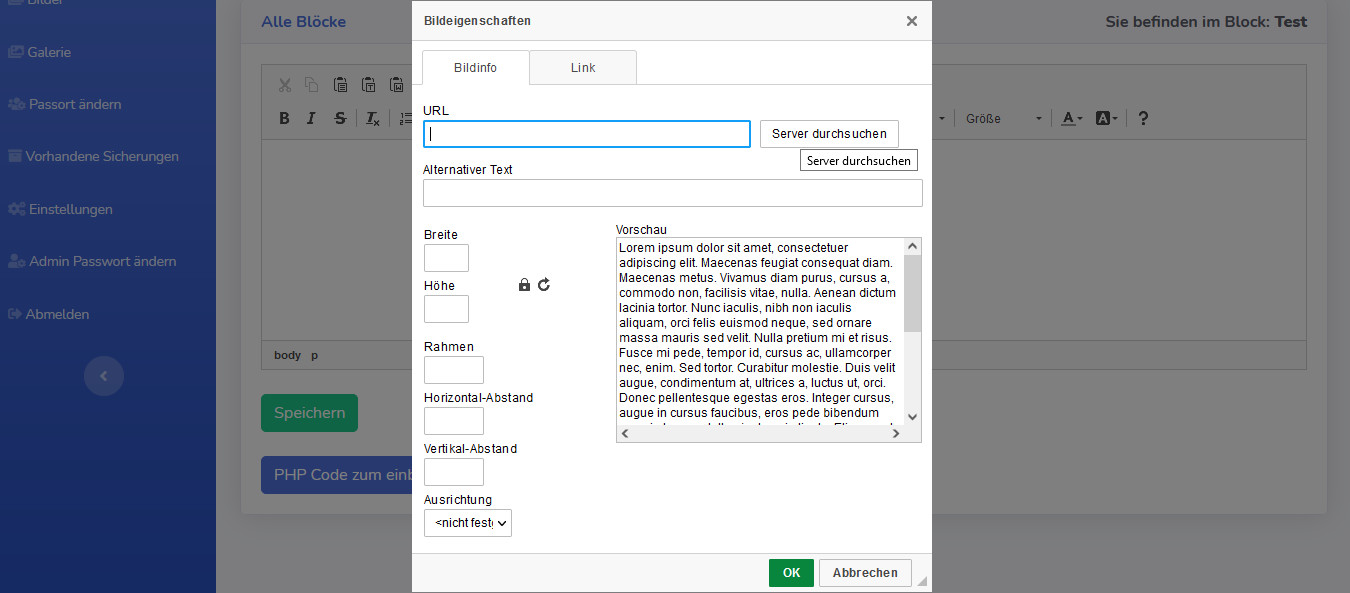
Bilder Hochladen.
Wie lade ich Bilder hoch?